Facebook Social Plugins WordPress Plugin

How to install & configure Facebook Social Plugins
Facebook Social Plugins – WordPress Plugin

“Facebook Social Plugins” is a WordPress plugin that integrates the new Facebook Social API options. It allows you to include a Like button at the top/bottom of your posts for people to instantly connect to your blog while they are reading it. It also contains widgets where you can include the Activity Feed, Comments, the Like Box, and Recommendations. You can download Facebook Social Plugins from WordPress.org or follow the instructions below if you have WordPress 2.9.2 or greater.
For a demo on how it works, please see my other blog “Ballarat Marketing” where I’ve recently set it up (I’ll set it up on the rest of the blogs another day!) I was setting it up on this blog and then realized that I already have dozens of these types of plugins here, that it’s getting a little out of control :)
This blog post shows you how can you install/activate and setup the Facebook App in under 10 minutes.
Plugins > Add New

First, login to your blog and click on Plugins, then Add New.
Search for Plugin

Type in Facebook Social Plugins and click on Search Plugins
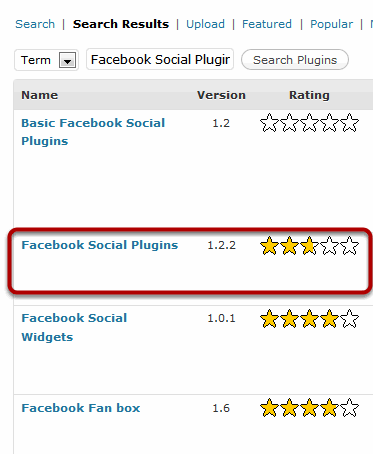
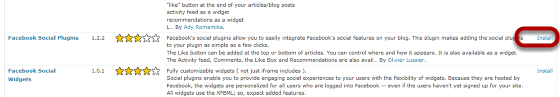
Facebook Social Plugins

The one I like the best is this one, be aware that the version number may be newer in future, but the name is still the same.
Install & Activate

Click on Install to the right of the “Facebook Social Plugins” plugin, then click on Activate, which will popup in a new window.
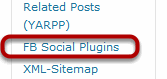
Settings > FB Social Plugins

Once installed & activated, you can configure the plugin by going to Settings > FB Social Plugins
Login to Facebook

In a new tab, login to Facebook by going to www.facebook.com and logging in.
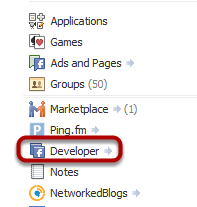
This will make sure that this particular URL will be accessible from your Facebook account under Home > Developer dashboard area if you ever need to change any settings.
The next step may prompt you to login to Facebook anyway (I’m always logged in so test this)
Setup a New Application

Go back to the FB Social Plugins page on your Blog. Click on the link to setup a new Facebook Application ID.
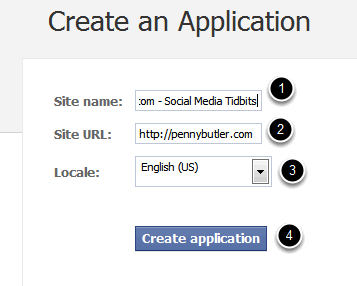
Create an Application

The link will open in a new window and prompt you for the Site Name and Site URL.
1. Enter the Site Name as you want it to appear when people link to you
2. Enter the Site URL
3. Choose your language
4. Click on Create application
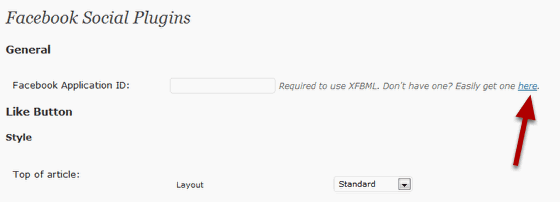
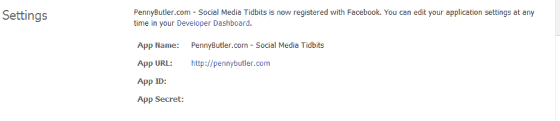
Settings

Facebook will give you a new page, with your App Name, URL, App ID, and App Secret. (For obvious reasons, I removed my details from the screenshot above).
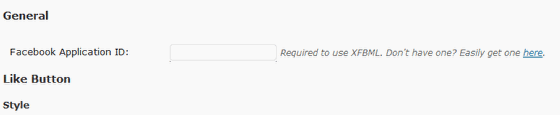
Copy Application ID

Copy the App ID from Facebook into the Settings page of the Plugin.
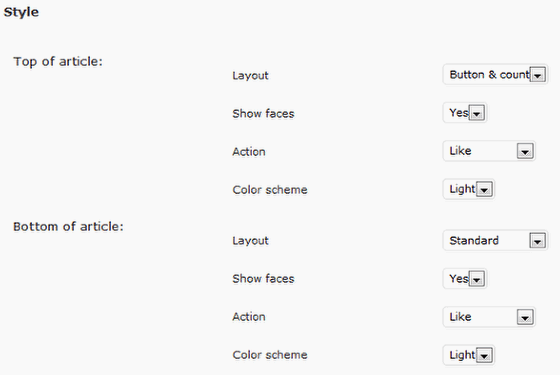
Setup Style

I prefer the following setup. But you can mix around with it and see what looks good on your blog.
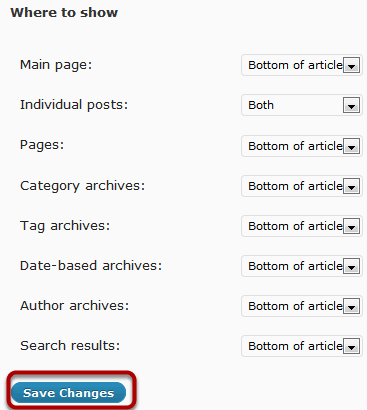
Setup Where to Show

Setup Where to Show settings. I prefer the above setup, but you can play around with it to get your own preference for your own blog. Then click on Save Changes.
Remove Page IDs
Some Pages may not be appropriate for the Facebook Share button to appear (your contact page for example). With this plugin, you can easily remove this plugin from showing up on any pages you choose.
To Find Page IDs

To find the Page ID numbers, you need to click on Pages > Edit.
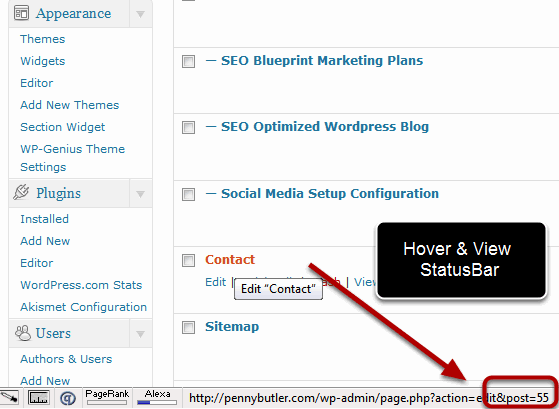
Hover over the Page Name and look in StatusBar

Hover your mouse over the page name that you want the ID for and it should show up in the Status Bar of your browser.
So in my case, my “Contact” page is post ID: 55
While I was there, I worked out that my Sitemap is post ID: 787
I want to remove both of those from the FB Plugin.
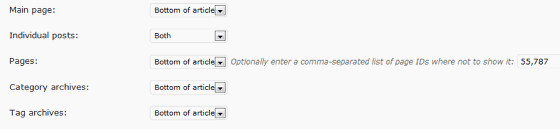
Enter Post ID’s into Plugin Settings

So to remove my Contact page (55) and my Sitemap (787), I would type in 55,787 into the “Where to Show” > Pages section. Then click on Save changes.
Widgets

Once you’ve setup the “Like” button, you can check out the Widgets that this plugin has.
Go to Appearance > Widgets
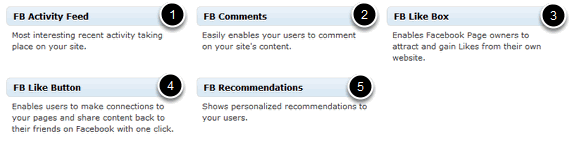
Facebook Social Plugins Widgets

Inside the Widgets section, you’ll see the options you can choose.
1. FB Activity Feed
2. FB Comments
3. FB Like Box
4. FB Like Button
5. FB Recommendations
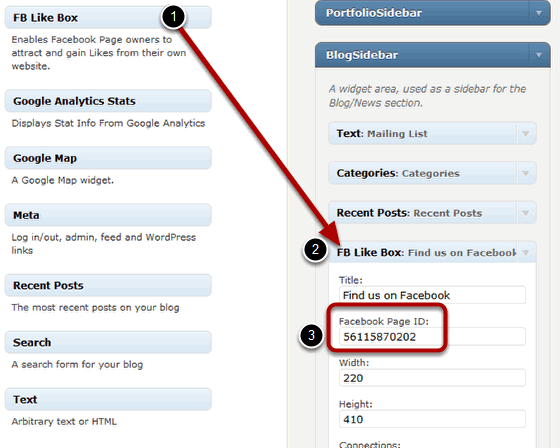
To Install Widgets

To Install Widgets, simply drag the ones you want, into the Sidebar area you want it.
1. Pick the FB Widget you want to use.
2. Drag it to your Sidebar. And configure the options that come up.
All of them are pretty straight forward, the only one that might be a little tricky is the FB Like Box (shown above), which requires your Facebook Page ID.
FB Like Box PAGE ID

The FB Like Box requires your Facebook Page ID to setup. The problem if you have a vanity URL is trying to work out what that is.
Find your Page ID if you have a Vanity URL

If you have a Vanity URL (such as http://www.facebook.com/webwooky), it makes it a bit tricky to discover your Page ID.
To find your page ID, simply go to your Fan Page and hover your mouse over “Edit Page” or go to Facebook.com/Pages/Manage and hover your mouse over Edit Page, and it will show you the URL in your status bar. In my case, the ID is: 56115870202
Have Fun!

Have fun with this! Social buttons, although getting a bit controversal, has already been installed on over 100,000+ sites, and is an awesome method of getting more people to not only see your content but also to get more people virally sharing your content.
Post navigation
Comments are closed.



![Meal Accountability [Food Diary May 19]](https://old.pennybutler.com/wp-content/uploads/2014/05/19maysweetpotatopancakes.jpg)

Hi, can anybody help me on how to install this social applications in a website. I saw these at this web:
http://www.trabajamosparati.com.pe
Either twitter and facebook. How can I do that?
SP
They aren’t using wordpress, so it’s definitely not a wordpress plugin they are using, but you can use the standard Facebook code to achieve their facebook one, and the standard twitter code to achieve their twitter one, and if you have wordpress, you could use Simple Facebook Connect and Simple Twitter Connect to achieve the same.
Standard Facebook code located here: http://developers.facebook.com/docs/reference/plugins/live-stream
Standard Twitter code located here: http://twitter.com/about/resources/widgets/widget_profile
Simple Facebook Connect: http://wordpress.org/extend/plugins/simple-facebook-connect/
Simple Twitter Connect: http://wordpress.org/extend/plugins/simple-twitter-connect/
@KrAzY – try this plugin: Simple Facebook Connect http://ottopress.com/wordpress-plugins/simple-facebook-connect/
this plugin not working for me :(
Hiya Christian, I’m using a different plugin on this site now and it doesn’t have the Facebook Social Plugin footer (see below – left). The plugin I’m using is: Simple Facebook Connect http://ottopress.com/wordpress-plugins/simple-facebook-connect/
Thanks for the effort. At least I’m not alone and just totally missing something! I guess this just proves Facebook is out to take over the universe by throwing their links everywhere. :)
Perhaps it can be removed by using their xfbml code instead of the iframe…but I can’t find a single reference that makes sense on how to set up xfbml functionality on my site. It keeps saying you need javascript sdk, but never tells you what that is or how to load it!
Ok, off my soapbox.
Cheers.
Thanks very much for responding. As of now, I’m not actually using this wordpress “plugin” that this post mentions, but rather using the code given directly from Facebook.
You will notice, for example, that even your “recomendations” box on this page has the “facebook social plugins” footer on the bottom.
I was just curious if you had any idea how to (if it is even possible) to remove this.
Facebook used to tack it on as an easily removeable link at the bottom of their generated code, which is how I removed it on my original copy, but it appears to be hidden on their backend now.
Does using this plugin create a “like box” which doesn’t show that footer?
Sorry if I’m off topic…been struggling mightily with Facebook. HTML? CSS? PHP? I’m at least above average. Facebook seems to be changing things faster than they update documentation…and even that is haphazard.
Anyway, any info you have will be more than I’ve been able to gather to this point!
Thanks again.
~Christian
Ohh thank you for pointing that out, I didn’t even realize it was doing it on mine as well, so sorry if I gave you the runaround. Yeah – I checked the code of the plugin I have, and it uses the same iframe code from the direct one from Facebook and I, too, cannot find any place in the plugin to comment out the link back to the developer page, ie: same problem you have.
I just tested the “Like box” for this plugin on another blog, and it too also has the Facebook social plugin.
Did a search of all the code and the words “Facebook social plugin” (by itself) is not located in the code at all, so it must be something that it’s pulling from the Facebook website itself :
Hi.
I have been using a “like box” on my site for ever, but as I’m now helping some friends set up their website, it appears the only code that will actually work to generate their like box comes in the form of an iframe with the footer “facebook social plugin” on it. I can’t figure out how to remove this footer. Do you know if this is possible? I don’t have one on mine, but my code doesn’t generate a box for my friend by substituting his page profile id for mine. A bit frustrating.
Secondly, I’m contemplating using the facebook comments program for my WordPress site. Does that feature merge with the comments already on wordpress or will they all disappear? Furthermore, where are the comments hosted? My website or back on Facebook? Is there a way to back up comments left via the facebook program?
Thanks for any help you can offer.
~Christian
Hiya Christian. Are you using Version 1.2.3 of Facebook Social Plugins? Sounds like you are using something else? In whatever you are using, it should be possible to remove their footer by going to Edit Plugins and looking for the words in the code, then commenting them out, but there are a couple of versions of this plugins (ie: plugins that have the same name), see if you are able to use the one that I just suggested (which is currently 1.2.3 because it doesn’t have that problem).
Re: Secondly, I’m contemplating using the facebook comments program for my WordPress site. Which plugin are you referring to?
Thanks Penny,
I will try this, as well as the FB plugins and see which I prefer (or which has least problems).
I do have it installed but much to my dismay, it is not working – it seems to be conflicting with some other plugins I have on this blog and I haven’t had time to work out which one it’s conflicting with :) But it’s working on all of my other blogs. Problem with this particular blog, is it is used as a test for a lot of my plugins, it’s the first one that gets a plugin and I really have way too many installed ;) so working out which one it’s not compatible with takes a lot of time (have to disable each and then re-enable them one-at-a-time to work out which one is causing it and whether it’s more important than the FB Social plugins). It doesn’t replace the wordpress comment system though and I highly recommend it :)
Hi Penny, great article and really helpful. Im using Disqus and some basic facebook like boxes right now but I know I can do more. I am wondering why you aren’t using the facebook comments plugin/widget? Would that replace your wordpress comment system with facebooks?