Quick guide to re-marketing old posts: Facebook and Pinterest friendly Blog post images

I never paid particular attention to making my featured images or thumbnails “Facebook or Pinterest” friendly but I definitely noticed the difference in traffic & likes/shares when I did take the time & make the effort.
After merging 3 of my sites back into this one (01), and having to reorganize my posts and reupload featured-images and so on, I also decided to redesign as many of the featured images of posts as I could (that are not too out-dated to re-promote them to Facebook & Pinterest).
To gather inspiration & ideas, I spent a few minutes in Pinterest, Google Images & the Facebook newsfeed to check out images that “stood out” against the others. What I noticed is that although I liked a few “fancy” images, that the ones that “stood out” the best were those that:
- Had a border around the entire image (even a black border)
- Had a Text Overlay with a different coloured background (so an overlay that kind of ‘blocks out’ the image below it a little bit or a lot, where the text was the thing that “drew the eye”)
- Had a relevant image (i.e. if it was a recipe, the image that had the ‘final product’ was more eye-catching than a recipe that had just text or an irrelevant image, if it was a remedy, the image that gave the ‘final result’ was more eye-catching than the products used, if it was a blog post, the image that had the text ‘benefit’ with an image that matched the topic of the article)
When you do your own research, you might find your opinion/tastes differ than mine, depending on your interests and what you find attractive and what stands out for you, but for me, the above was what “stood out” the most.
I wanted to make my featured images “standardized” in a way where if you are browsing my site, Google Images, Facebook wall/newsfeed, or pinterest, you can tell ‘at-a-glance’ that
1.) it was from my website (unique branding) &
2.) the type of post it is. (recipes, book summaries, graphic downloads, podcasts, videos, and so on).
But with all these good intentions, I’m not very graphic-savvy and they came out .. the way they came out. And maybe one day I’ll stick to my plan above. I also get confused about all the image-size suggestions for facebook – o.m.g. they have a different rule for everything, so I’m just sticking to what I’ve got for the time-being and will update this post when I have used it a lot more and have figured out the best “safest” size for both platforms.
I own Photoshop and even though I have other ‘lighter’ programs that could probably do the job quick & easy (SnagIt Editor, LogoCreator, even Paint), but I decided that I’ll most likely be using Photoshop for this task because the end-product should look much nicer. (Maybe down the track if I lose a bit of my gung-ho motivation, or realize how much time I’m wasting, I’ll slip back into those programs for the same job, but I’m hoping that if I create psd templates for my different blog posts, that I can keep up the momentum.)
My graphics-skills suck, I can use Photoshop but that doesn’t mean I have ‘design-blood’, so I decided to purchase some PSD elements to help make the task less daunting from people who “do ” have graphics skills.
I headed over to GraphicRiver.net and grabbed the following to help me in my quest:(“nice to have’s” not “need to have’s)
(Time Taken: 2 hours to browse, select, purchase & download)
- Ribbons so that I can place the corresponding “blog type” on each of the images. (Cost: $3)
- Web elements to add nice styles to each image (Cost: $6)
- A new Font to make all the images unique & recognizable to my blog style (Cost: $8)
The good thing about Graphic River, is that they are high-quality graphics, yet extremely cheap.
The bad thing is, that even though I purchased stuff, I pretty much only used the base templates because I lost momentum quicker than I thought I would :)
So final result?
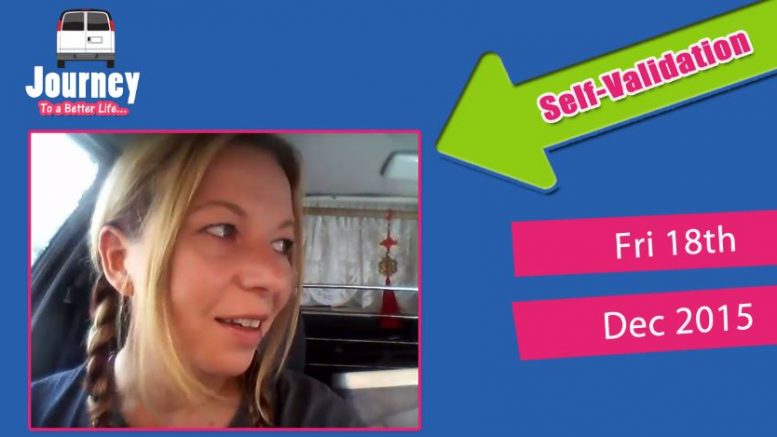
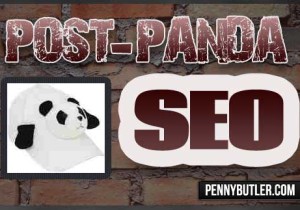
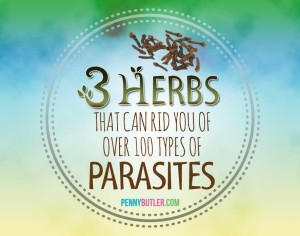
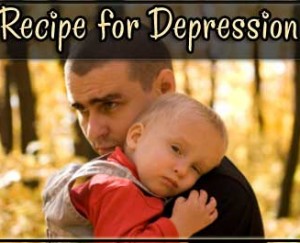
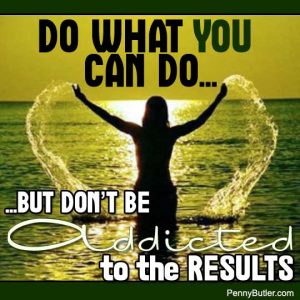
I created the following featured images, and will be slowly redesigning my older blog posts when inspired to do so, and then re-promoting the older blog posts via social media.
Just a few of the completed featured images that I’ve done so far (but there are many more throughout the blog)


















References